Revised as of:
6 Feb 2017
It’s finally sunk in. I’ve kept fussing about with margins and padding trying to the get the CSS to tell the browser how much distance I want between the left-margin and the start of each nested level for the bullet…and I’ve finally got it!
Your only real concern is with margin-left in the CSS ul and padding-left in the li.
Margin-Left
Margin-left is set in the ul and affects the distance from the left margin (left side of page) to the start of the bullet on a list or line item.
In table 1, each row increases the margin-left with the visual results.
| ul{ margin-left: 5px; } |
|
| ul{ margin-left: 35px; } |
|
| ul{ margin-left: 65px; } |
|
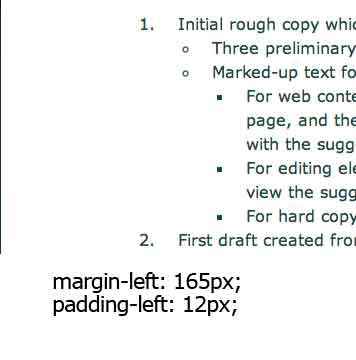
In figure 1, the three-level list shows how a high number in margin-left increases the distance between the left margin and the bullet. |

|
|
Fig. 1. A high number in margin-left (in the CSS) increases the distance between the left edge of the page and the bullet/marker. |
Padding-Left
Padding-left is set in the CSS li and affects the distance between the bullet marker and the starting text of the line item.
In table 2, the ul margin-left stays the same while the li padding-left increases with the resulting changes in the right column.
| ul{ margin-left: 5px; } li{ padding-left: 5px; } |
|
| ul{ margin-left: 5px; } li{ padding-left: 35px; } |
|
| ul{ margin-left: 5px; } li{ padding-left: 65px; } |
|
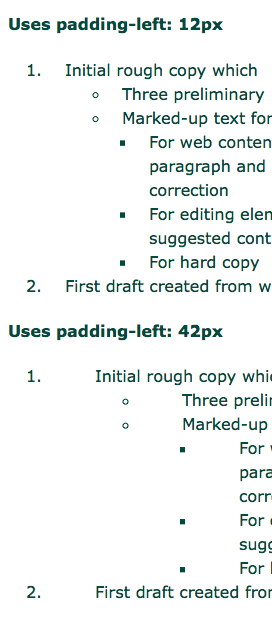
In figure 2, the three-level list shows how increasing the padded-left in the li puts more distance between the bullet and the start of the line item text.
|

|
|
Fig. 2. A low number in padding-left (in the CSS) decreases the distance between the bullet/marker and the start of text in the HTML while a higher number increases the distance. |
Fun With Your Author Website is…
…an opportunity to do a bit more with your author’s website or blog and have some fun with it. All while learning something about HTML (hypertext markup language) and CSS (cascading style sheets) — the easy way, lol.
If you found this post on “Margins & Padding – How They Affect List Items” interesting, consider tweeting it to your friends. Subscribe to KD Did It, if you’d like to track this post for future updates.
Bright pink is the selector coding |
|
Blue is the property and HTML tag coding |
|
Orange is the information particular to your requirements, the value |
Pinterest Photo Credits:
Check out All Modern’s “Zara 3-Piece Nesting Tables”.


