Revised as of
29 Jan 2024
Building Your Author Website is . . .
. . . an exploration on what happens, well, behind the scenes. Discover the pitfalls and areas of caution and keep down the time you have to spend fixing things . . . ask me how I know!
In addition, we’ll explore the good, the bad, and the ugly, discovering what to use, what to avoid, and the fun and unfun parts of putting websites and/or eBooks together.
Do You Need a Website?
It depends. Do you want to sell your books? If that’s a yes, then yes, you need a website. Even if it’s only one page with information about your book and links to wherever your readers can purchase your book(s), read reviews, or discover where you’ll be delivering talks.
Not to mention that traditional publishers like to see how many followers you have and whether you’re working the marketing. Sometimes it takes a few self-published books before a traditional publisher sees your book and your efforts in pushing it will help with their decision-making.
Coding with HTML and CSS
How deeply you want to explore HTML and CSS coding depends upon you. Are you content with the templates available? Do you want more customization? Do you want total control!? Do you plan on publishing eBooks? Yep, e-publications use HTML in the formatting, so unless you plan to pay someone to format your eBook, you’ll need to understand HTML.
What Level of Control?
Most websites — those using WordPress, Blogger, and other web blogging services — come with templates that cover most of what a writer needs to create an author website.
Website-wise, the easiest is to go with whatever the template allows — there are tons of templates available from free to $$$. You still have to do some work behind the scenes, and it’s useful to know what’s going on.
All those templates out there for websites? They’re all PHP and MySQL, BUT they do allow you to customize with CSS and HTML — that middle ground.
Having some control over your site is both good and bad — and not available on Blogger. This level of control is my preference, as I’m totally clueless about coding in PHP. One day . . . I like to incorporate my own colors and fonts. I want to have some fun with blockquotes and tables and having someone else doing the heavy lifting is a blessing. On the bad side, I do screw up and have to go whining for help. And this is part of what I want to help with . . . keeping down screw-ups for others!
If you’re looking for total control…that’s not KD Did It. Explore sites that are all about the PHP, which is what WordPress and other blogging platforms use.
What’s Covered in “Build Your Author Website”
We’ll cover what you need to get started. How menu navigation works. Using plugins or tweaking the code to use your own colors (and some of the reasoning behind good choices or bad) and your own font choice, understanding why various policy (and other) pages are necessary, knowing the difference between pages and posts, implementing ads, protecting your site, and so much more.
Some of it will be fun. Depending upon how geeky you are, some of it will not be fun. But there is a lot happening behind the curtain you may need to understand and implement.
Sure, there are plenty of sites out there telling you why you, as a writer, need a website. But few explain how to go about setting it up.
NOTE: A subscription section on what’s beneath the surface of websites is coming that will go much deeper into the mechanics of building your author website, bringing it all together in one place and saving you time and embarrassment.
For more detail on the ” anatomy” of “Build Your Author Website”, see below.
Building Your Own Author Website Posts
The posts are still in their infancy, i.e., there aren’t many of them and most of them are for fun.
Adding a Flourish with Drop Caps

I do love the look of a dropped-cap.
“Adding a Flourish with Drop Caps” is strictly fun and explains how to create a dropped-cap, a bit of code you can use on a website or an eBook.
Custom Cursors Grab Attention

For more information on cursors, explore “Custom Cursors Grab Attention” to learn more about default cursors and the different ways you can incorporate them into your own website.
Inserting Diacritics

“Diacritics” are ☞ glyphs, accents, symbols 😉, especially if you’re including terms or phrases from a foreign language in an e-version of your story or report.
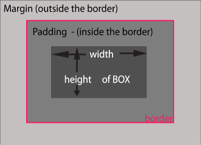
Margins & Padding – How They Affect List Items

“Margins & Padding” are a confusing concept…unless you have a visual in front of you!
Proper Positioning for <sub> and <sup>
Footnotes serve as a reference code to attribute the origin of the information 3.
Chemical shorthand comes in very handy when speaking of H2O.
The majority of authors are most likely to use superscripts in their work in the form of footnotes or bibliographic references. Some few will use subscripts for scientific or mathematical references. “Proper Positioning for <sub> and <sup>” explains how to set up the CSS code and using it in your website and/or eBook.
Setting Up a Website

Anatomy of “Build Your Author Website”
“Build Your Author Website” uses the same table format as Formatting Tips, Grammar Explanations, Properly Punctuated, Word Confusions, and Writing Ideas and Resources, incorporating general definitions and rules with a table of contents of the post contents. It also uses a color hierarchy to organize sub-topics while noting style guide specifics, pertinent rules, and examples of how that topic is used. The aim at KD Did It is to save you time (and money).
This list is in no way complete, and I’d love it if you’d send your own suggestions and comments . . . I don’t necessarily promise to include them, but . . .
If you know someone who could use some help with their own questions, confusions, or ideas, consider subscribing to KD Did It, if you’d like to track this aid on understanding websites and eBooks for future updates . . . ’cause I’m always adding to earlier posts as the World Wide Web Consortium upgrades the coding behind the scenes.
Resources for Build Your Own Website
Clark, Joe. “Web Standards for E-books.” A List Apart.com. n.d. Accessed n.d. <https://alistapart.com/article/ebookstandards>.
Pinterest Photo Credits
Building Night Sky is under the CCO 1.0 license, via VisualHunt.