Possible iWeb Replacement in Wix.com

People using iWeb need to replace it within a few years, since Apple no longer supports or upgrades the software to cope with brower updates.

People using iWeb need to replace it within a few years, since Apple no longer supports or upgrades the software to cope with brower updates.

Use a custom cursor to reinforce the brand for your theme, book, product, or service.

Drop caps make a pretty start for a chapter starting paragraph. Learn how to create it using CSS and HTML in this Fun With Your Website tip from KD Did It.

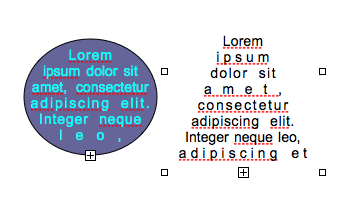
by Kathy Davie iWeb makes it easy to create shaped paragraphs using the Shapes tool. Double-click your choice of shape onto your webpage. Double-click inside the shape to add your text. Select the text and choose justify so the paragraph follows the shape’s perimeter. This is a good time to choose the color, style, weight and font of the text. The triangular text on the right uses a blank background with no stroke causing the text alone to show.

A visual on how margin-left and padding-left affects the distance from the edge of the page to the bullet and then to the start of the text in a line item in this BYOWebsite from KD Did It.