Revised as of
14 May 2023
Tracking and kerning are all about the spacing between words and letters.
Tracking adjusts the uniform spacing between words, affecting how close or far apart the words or the letters within the words are. By changing this spacing, tracking will also affect line lengths.
Kerning adjusts the spacing between specific individual character pairs, pushing them apart or pulling them in — you’ll have noticed character pairs that are too far apart in your reading. When that “w” doesn’t seem to be part of the rest of the word.
Tracking is the overall spacing tool while kerning adjusts the space between individual characters — it’s all about the visual.
The Tracking
As much fun as it is to play with tracking, it’s better if you work with your text, edit the sentences to eliminate the widows and orphans before you muck about with tracking. I can’t emphasize enough that tracking can mess with the formatting of your document, reduce or increase the number of pages which can throw off indexing, the location of any images, and more.
Do NOT use tracking to force your text to fit. It’s purpose is to make the text easier to read.
Once you’ve edited as many of those lone words or sentences as you can, then adjust the tracking.
The Kerning
Adjusting the kerning should be done at the very end when you have a final document and the tracking has been adjusted.
While most software programs have automatic kerning built in, there are times when you will need to manually adjust character pairs. Most fonts have had their character pairs adjusted, however, in real life, there is always something that doesn’t quite look right. It may be combining an italic letter with a roman quotation mark, bumping up a capital L up next to a capital T, or numbers that appear too far apart that are all examples of character pairs that may need kerning.
Exploring Later . . .
You may also want to explore more detail at “Orphans, Rags, Runts, and Widows“, “Justification“, and “Typographical Rivers“. “Compound Words” can provide insight into hyphenating and “Publishing Software” can be useful in deciding if you could use desktop publishing software.
Book Layout & Formatting Ideas, a.k.a. . . .
. . . typesetting, is all about the how the inside of your fiction or non-fiction book — whether print or eBook — looks and the experience it provides your reader. Explore which pages are required or optional, the order the pages should follow, whether the page should be verso or recto, the definitions of technical terms, each page’s content, and in-depth formatting that includes text alignment, margins, bleeds, the choice of font and sizes, linespacing, how and where to place graphics of all sorts, how to style chapter headings, the need for a table of contents, the inclusion of epigraphs, running heads and feet, and so much more. Yes, book cover design will also be covered. Do check with the style guide for your publisher or in your field for how your layout may differ in page order and requirements, whether it’s page order or formatting. Make a checklist.
At the very least, knowing more about book layout design will help you understand a book layout designer you may hire.
My research has evolved into a sharing of information with y’all. I’m hoping you’ll share with us any questions you’ve had on this subject that have been a bête noire for you from either end. If you found this post on “Tracking and Kerning” interesting, consider subscribing to KD Did It, if you’d like to track this post for future updates.
NOTE: Example pages provide a sample of what should be found on that page and/or an explanation of the text you’ll need to write for that page. It will be noted when the layout differs between a print and an eBook.
| Kerning & Tracking | ||||||
| Formatting, Typography | ||||||
| Tracking | Definition: Adjusts spacing uniformly over a range of characters, words, or documents using a consistent degree of increase (or sometimes decrease) of space between letters to affect density and texture in a line or block of text. | |||||
Tracking is useful to:
Rule: Increase or decrease the degree of adjustment by as unnoticeable amount as possible to keep it from looking obvious. CAUTION:
The total difference between adjacent lines should never be more than 30. A.k.a. letter-spacing |
||||||
Fig. 1. The letters on top have been loosened up while those on the bottom have been pulled in. |
||||||
Fig. 2. Five examples of paragraph tracking with each paragraph block the same width. The top left is the original tracking. The middle top was reduced by 1 space. The bottom left has been reduced quite a lot while the middle bottom is much looser. The block on the far right is justified and uses the same spacing as the middle top. |
||||||
| Kerning | Definition: The process of adjusting the spacing between individual letter forms (usually specific letter pairs) that, because of the relationship of their respective shapes, would appear to be badly spaced even when spaced normally. | |||||
| Most quality fonts are well-kerned with the two-dimensional blank spaces between each pair of characters having a visually similar area.
The most common problems are “combinations of upper- and lowercase characters, pairs containing punctuation”, and italic-roman combinations (Felici, 166). As of 2003:
A.k.a. mortising Rule: Increase or decrease space between a pair of characters when they are too far apart visually or they overlap.
|
||||||
| Problem Letters Include: | ||||||
|---|---|---|---|---|---|---|
|
||||||
| Fix Examples | ||||||
|
||||||
C’mon, get it out of your system, bitch, whine, moan . . . which words are your pet peeves? Also, please note that I try to be as accurate as I can, but mistakes happen or I miss something. Email me if you find errors, so I can fix them . . . and we’ll all benefit!
Satisfy your curiosity about other Book Layout & Formatting Ideas by exploring its homepage or more generally explore the index of self-editing posts. You may also want to explore Formatting Tips, Grammar Explanations, Linguistics, Publishing Tips, the Properly Punctuated, Word Confusions, Writing Ideas and Resources, and Working Your Website.
Resources for Tracking and Kerning
“Documentation Typesetting Standards.” Scribe. n.d. Web. 3 Aug 2021. <https://scribenet.com/wfdw/docs/specifications/typeset-standards.html>.
Felici, James. The Complete Manual of Typography: A Guide to Setting Perfect Type. Berkeley: Peachpit Press, 2003. Print.
Meg, Meryem and Brian Hoff. “10 Expert Tips for Kerning Type.” Creative Bloq. n.d. Web. n.d. <http://www.creativebloq.com/graphic-design-tips/five-pro-kerning-ticks-123230>.
Strizver, Ilene. “Spacing and Kerning, Part 2.” Fonts.com. n.d. Web. n.d. <https://www.fonts.com/content/learning/fyti/using-type-tools/spacing-and-kerning-2>.
Pinterest Photo Credits
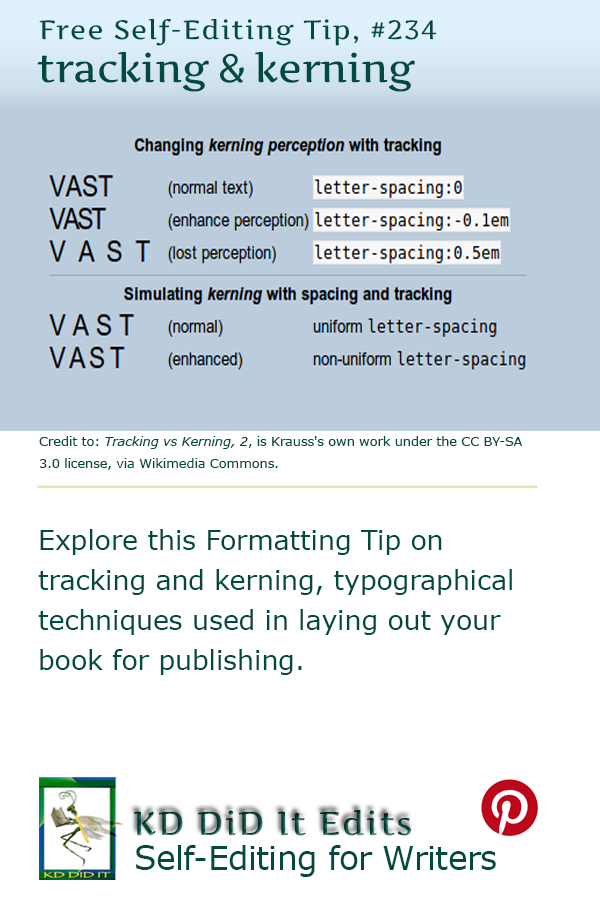
Tracking vs Kerning, 2, is Krauss‘s own work under the CC BY-SA 3.0 license, via Wikimedia Commons.