NOTE: This post, “Social Media Images for X”, introduces X requirements for images needed in setting up your account and the images and videos you plan to use in posts on this site.
This post’s intention is to provide this information about fields and provide image examples of what the various post types look like to help you in preparing the images and text you’ll need.
Be sure to maintain consistency (and your branding) by using the same colors, banner, headshot, and fonts from other social media sites to make you/your business recognizable.
To repeat, you ideally start with an image as large as you can make it, usually 1,080 px wide by χχ px high.
X will adjust your image to suit their guidelines, so be sure to pre-adjust your image to the correct dimensions to ensure your composition isn’t compromised by automatic cropping, stretching, or compressing.
This will ensure clarity. Keep this file as your original. Make duplicates of it for every different size you’ll need. I like to label my images with its purpose and the social media name, e.g., profTwit or twitProf meaning profile picture for X or coverTwit meaning cover photo for X.
Develop your own preference and then be consistent to reduce confusion!
NOTE: Any post content on X must comply with their Rules and Policies,
Return to top
| Quick Navigation | ||
|---|---|---|
| Social Media Posts |
In this post | Found in “Intro to Social Media” |
| Intro Snapchat TikTok YouTube |
X Resources for Social Media Images |
Online Imaging Options Imaging Definitions |
Exploring More . . .
You may want to also look at more possibilities in “Images on Your Website” and “Understanding Licensing” or have some fun on the homepage Building Your Author Website.
For more on websites, check out: “First Steps for a Website“, “Outline Your Website“, “Anatomy of a Web Page“, “Pages on the Front End of Your Website“, “Pages Behind the Scenes of Your Website“, “More Specific Disclosures for Your Website“, and “Navigation For Your Website“.
Build Your Author Website is . . .
. . . an opportunity to do a bit more with your author’s website or blog and have some fun with it as well as getting a look at building it from the ground up with a comprehensive listing of the pages you’ll need . . . all while learning something about HTML (hypertext markup language) and CSS (cascading style sheets) — the easy way, lol.
If you found this post on “Social Media Images” interesting, consider subscribing to KD Did It, if you’d like to track this post for future updates.
| X Social Media Images | ||||||||||||||
| Part of Web Building: Behind the Scenes | ||||||||||||||
| Definition: Any image you use on your social media site, including banners.
A social networking and microblogging site that allows users to share short messages, called posts now (formerly known as tweets), with their followers through the use of hashtags. It can be a source of news, entertainment, and a marketing tool for businesses. NOTE: Teal blocks represent your images. NOTE: It is NOT standard, but this post uses a comma to separate specs with more than three numbers, e.g., 1080 is 1,080. The purpose is to aid tired eyes in registering the number. A.k.a. Twitter |
||||||||||||||
| X Account Set-up | ||||||||||||||
| When setting yourself up on Twitter, you’ll need assorted images that reflect your posts: | ||||||||||||||
|
Return to top or post contents |
||||||||||||||
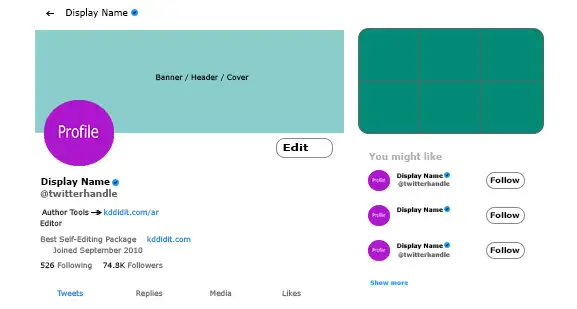
| X Profile Page | Definition: Displays your profile picture, username, a brief bio describing yourself, a header image that visually represents your interests, potentially a link to your website, and a selection of your recent posts, all within the X platform layout, with the option to follow you and interact with your content through likes, comments, and retweets (now called reposts) on each post. | |||||||||||||
|
Return to top or post contents |
NOTE: Your cover and profile images will be public. |
|||||||||||||
 |
||||||||||||||
| X Username | Definition: The name, a.k.a. handle, your followers use when sending replies, mentions, and Direct Messages.
Your username also forms the URL of your X profile page. |
|||||||||||||
|
Return to top or post contents |
@username | |||||||||||||
| X Display Name | Definition: The name by which you’ll be publicly known.
See the profile page example. |
|||||||||||||
|
Return to top or post contents |
Your Name Company Name |
|||||||||||||
| X Profile Header | Definition: A header graphic or video that visually and instantly communicates your brand and represents you and your business. | |||||||||||||
|
Return to top or post contents |
The cover image should clearly reflect your brand colors, logo, and overall aesthetic, instantly making your profile recognizable.
WARNING: Cover photos can’t be deceptive, misleading, or infringe on anyone’s copyright. Be mindful that your header will appear differently depending on the device on which it is viewed, so it helps to take a look on both desktop and mobile after you’ve uploaded yours. (A popular free site is Google’s Chrome DevTools.) See the lighter green in the profile page example. A.k.a. banner, cover, header |
|||||||||||||
|
||||||||||||||
| X Profile Photo | Definition: Appears on your profile page.
Your profile photo will be displayed as a circle. See the fuchsia circle in the profile page example. |
|||||||||||||
|
Return to top or post contents |
|
|||||||||||||
| X Biography | You are allowed up to 160 characters for a brief introduction to you/your company (it does NOT include spaces), so make the most of it and appears directly under the profile picture.
Your “bio” appears below your profile, your display name, and username and is not usually paragraph-like. See the profile page example. |
|||||||||||||
| X Images | ||||||||||||||
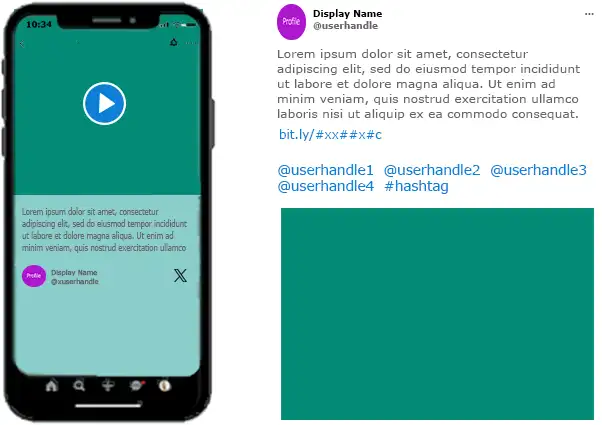
| Definition: Images are used to personalize posts (formerly known as tweets), stand out in users’ feeds, and includes profile pictures and header images.
A.k.a. in-feed image |
||||||||||||||
 |
||||||||||||||
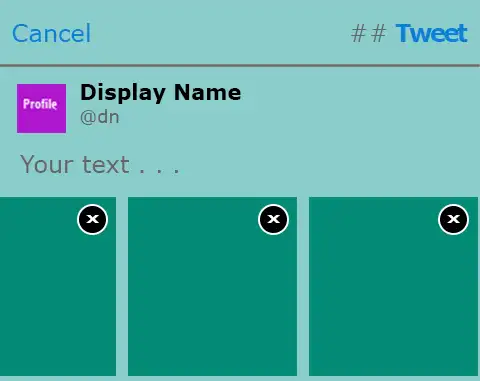
| X In-stream Images | Definition: Images that appear directly within a tweet on the timeline and on the main feed, primarily used to visually enhance a post with a relevant picture.
You can post up to four images per post, but doing this will alter how they are displayed and their aspect ratio. |
|||||||||||||
|
Return to top or post contents |
|
|||||||||||||
 |
||||||||||||||
|
||||||||||||||
| X Card | Definition: A smaller, dedicated image used in specific contexts like previewing a clickable website link or an app within a post, typically with a smaller dimension and designed to provide a quick visual representation of a linked external source. | |||||||||||||
|
Return to top or post contents |
X Card attachments can include rich photos, videos, and media experiences to posts, helping to drive traffic to your website.
This will require you to add a few lines of markup to your webpage, and users who post links to your content will have a “Card” added to the post that’s visible to their followers. Source: Explore Cards for instructions on implementing Cards. |
|||||||||||||
|
||||||||||||||
| X App Card | Definition: A Card with a direct download to a mobile app.
It allows for a name, description, and icon, and also to highlight attributes such as the rating and the price. This card is similar to the Summary Card with Large Image. You may want to explore the X Developer Platform for Cards. |
|||||||||||||
| X Player Card | Definition: A Card that can display video/audio/media. | |||||||||||||
|
Return to top or post contents |
 — |
|||||||||||||
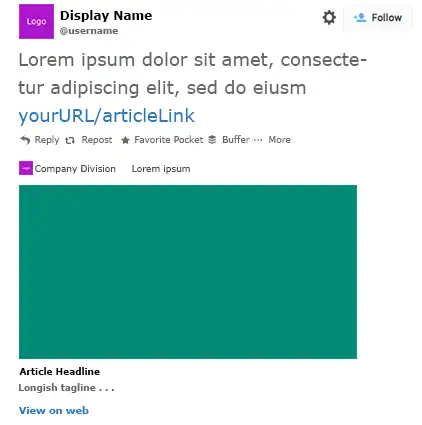
| X Summary Card | Definition: Provides a sneak peek at the material before the viewer visits your website and includes a title, description, thumbnail image, Twitter account attribution, and a direct link to the content. | |||||||||||||
|
Return to top or post contents |
A great way to promote testimonials on your website, highlight new blog posts or share articles, and present a new deal on your items. | |||||||||||||
|
||||||||||||||
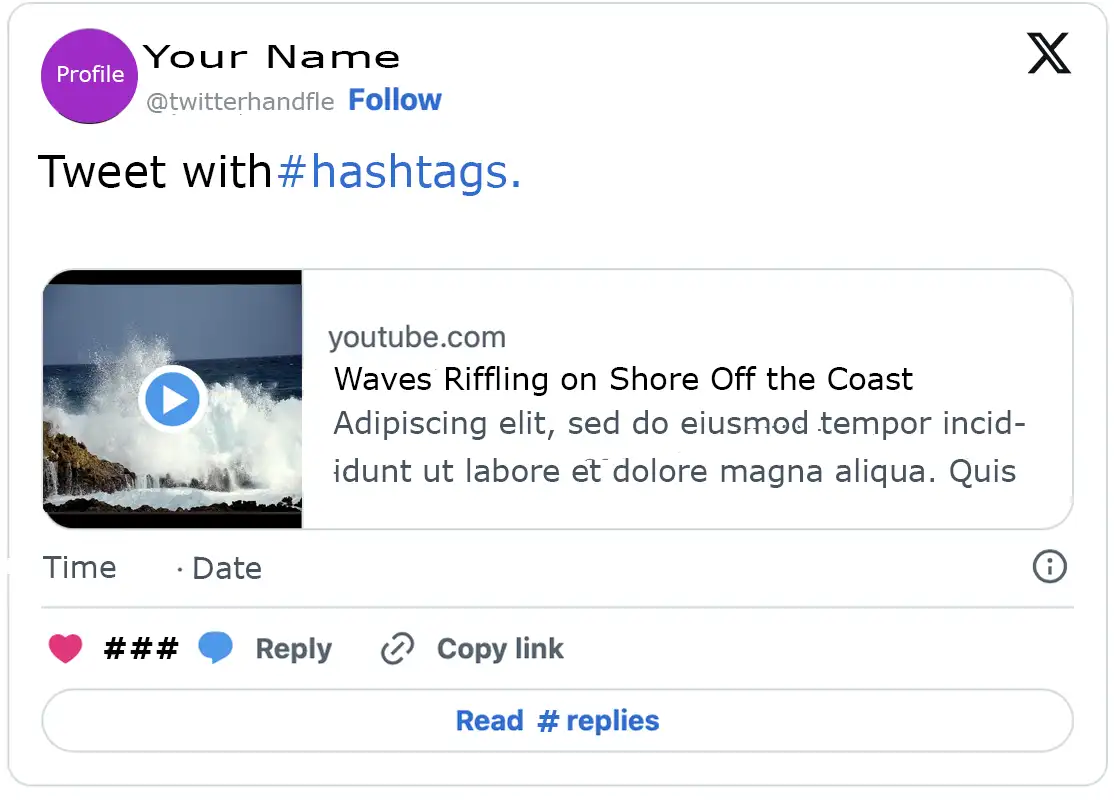
| X Summary Card with Large Image | Definition: Similar to the Summary Card, but with a prominently-featured image below a post.
Clicking on the image brings the user to your website. |
|||||||||||||
|
||||||||||||||
 |
||||||||||||||
C’mon, get it out of your system, bitch, whine, moan . . . which website issues are your pet peeves? Also, please note that I try to be as accurate as I can, but mistakes happen or I miss something. Email me if you find errors, so I can fix the . . . and we’ll all benefit!
Satisfy your curiosity about other Working Your Website posts in its homepage or more generally explore the index of self-editing posts. You may also want to explore Formatting Tips, Grammar Explanations, Linguistics, Publishing Tips, the Properly Punctuated, Word Confusions, and Writing Ideas and Resources.
Resources for X Social Media Images
Some of these links may be affiliate links, and I will earn a small percentage, if you should buy it. It does not affect the price you pay.
Bull, Hayley. “GIF vs Boomerangs.” iShoot Photobooth. 18 Jan 2019. Accessed 10 Nov 2024. <https://ishootphotobooth.com.au/2019/01/what-are-gifs-and-boomerangs/>. Article.
“Cards.” Developer Platform. X. n.d. Accessed 1 Dec 2024. <https://developer.x.com/en/docs/x-for-websites/cards/overview/abouts-cards>. Article.
Dial, Minter. “Write a Great Bio.” MINTER DIAL: Brand strategy and digital transformation. 3 Sept 2014. Accessed 5 April 2019. <http://minterdial.com/2014/09/write-a-great-bio/>
Nizzoli, Giada. “Using Images in Blog Posts: Complete Guide for Businesses.” Crafty Copy. n.d. Accessed 25 June 2024. <https://craftycopy.co.uk/blog/guide-on-how-to-use-images-in-blog-posts>.
Nyst, Annabelle. “Social Media Image Size Guide For All Platforms in 2024.” Search Engine Journal. 19 Sept 2024. Accessed 10 Nov 2024. <https://www.searchenginejournal.com/social-media-image-sizes/488891/>. Article.
Olafson, Karin and Tony Tran. “Social Media Image Sizes for All Networks.” Blog. Hootsuite. 3 Dec 2024. Accessed 6 Dec 2024. <https://blog.hootsuite.com/social-media-image-sizes-guide/>. Article.
Pinterest Photo Credits
X Logo by Bogdan Rosu Creative is under the CC BY 4.0 license, via IconFinder.
Revised as of 13 Jan 2025
By: Kathy Davie