DISCLAIMER: I am not a lawyer. Seek out a lawyer for advice on any of the below. KD Did It assumes no responsibility or liability for any errors or omissions in the content of this site. The information contained in this site is provided on an “as is” basis with no guarantees of completeness, accuracy, usefulness or timeliness . . .
Ever wonder how web pages let you click a link and take you somewhere else?
Links are a bit of code that tells browsers to take the user to the desired webpage. They can be text-, image-, sound-, video-, or document-based. Links may be internal, keeping the user on your site, or they may be external, sending the user to someone else’s site.
The easiest links are text-based, contextual — a lot can be done with CSS and/or HTML to create an interesting visual effect. If you choose to use images as links, keep the graphics small — under 10K — and re-use them from page to page as the viewer’s browser software keeps them in memory, which shortens the download time.
Case Sensitivity and Separators
You’ve already noticed that using an uppercase letter when typing out an URL or the name of a company results in an all lower-case web address with no spaces between the letters.
Never try to create an URL with spaces between or using uppercase letters. It won’t work.
If you want to make your URL more readable, separate the words with hyphens (-) (Google prefers this one), underscores (_), or use camelBack (starts with a lowercase letter then each following word is capitalized — I like this one because it’s easy to type!).
Separators are accepted symbols that separate. A slash (/) separates domains from directories from files and to end a domain. A question mark (?) tells the browser that the URL path has ended and introduces a query. A hashtag (#) introduces an anchor link. A period (.) separates domains. A %20 or a plus sign (+) indicate a blank space.
Contextual Hyperlinks
Contextual refers to two different uses of a hyperlink. One refers to the actual text, the anchor text, that the user sees, i.e., the blue text with/without an underline below the word(s) that is linked to a location on the page, on another webpage, or on another website.
Check out the posts on Word Confusions later!
Ideally this contextual link has information for the visitor, and the wording reflects this, wording that flows with the paragraph.
The second refers to where you place the link. When it’s at the end of the article or post, it infers that it’s a source and that visitors can click it to learn more — consider those learn more links at the end of many CTAs, which may be pointing to a product page on their website.
Give your visitor some incentive to click that link by including information in the title part of the hyperlink.
Using Keywords
Once you start putting anything up on the Internet, you’ll be encountering keywords, informative words that tell what this content is about, making it easier for search engines to find you.
Back in the day, search engines weren’t as sophisticated as they are now. Yet, keywords are still important. The real key, however, is to be practical about it.
Pay attention to the primary words in your content. Use those keywords throughout your text, in the headline, in the excerpt, and in the URL as well as its title.
The URL is particularly important, as it’s “one of the most prominent elements searchers consider when selecting which site to click”.
Make That Link Readable
The more easily read that URL is, the better. For people and search engines.
Check it out . . . which one are you more likely to click on?
- http://mydomain.com/kittens-playing-pounce
- http://mydomain.com/pub/post?ID=143bzy=kittens+playing
- http://mydomain.com/9wf3p8/i?HXID=jqp47050wot39jige4&qry=f#loaddelay
or, perhaps,
- https://example.com/products/chocolate-fudge
- https://example.com/products/item12345
Keep Your URL Short
While Google and Bing don’t have a lot of trouble with a long URL, visitors will find shorter URLs easier.
Try and keep your URL to within 50–60 characters. If you’re pushing 100+ . . . try and re-write it.
Don’t Include Stop Words or Punctuation Characters in the URL
You’re not trying to make a complete sentence in your URL, nor the complete title.
Eliminate words that are unnecessary, like a, and, but, etc., or, of, and the as well as punctuation characters.
Your aim is to make that URL shorter and more readable for users. And still be readable.
It’s also possible that those characters have the potential for breaking certain browsers, crawlers, or proper parsing.
Be clear, concise, and clean.
Use Your Post Title for the URL
Okay, it’s not always possible to use the exact heading for your URL, but you can modify it.
Fishkin has a great example of modification. His example title is “My Favorite 7 Bottles of Islay Whisky (and how one of them cost me my entire Lego collection)”, which he plays with in the following, noting that a potential visitor has a fairly good idea of what they can expect to see:
- randswhisky.com/my-favorite-7-islay-whiskies
- randswhisky.com/blog/favorite-7-bottles-islay-whisky
Source: Fishkin
URL vs URI vs URN
- URI: Uniform Resource Identifier
- Identifies a resource but does not imply or guarantee access to it.
- URL: Uniform Resource Locator
- A type of URI that locates and identifies websites and specifies how it can be accessed.
- A URL includes a
protocol,domain(and/orsubdomain) plus other URI components. - Protocols include:
- The protocol HTTP or HTTPS indicates a web page
- The protocol FTP indicates the resource is a file
- The protocol
mailto:indicates an email address - Domains are:
- amazon.com, google.com, kddidit.com, goodreads.com, target.com, etc.
- Subdomains are:
- images.google.com, westportmeadows.johnson.com, blog.hubspot.com, etc.
- URN: Uniform Resource Name
- A type of URI that is location-independent and persistent (it always identifies the same resource over time) — even when the resource no longer exists or becomes unavailable.
- An URN labels the resource with a persistent, location-independent, and unique identifier.
| label | : | character string (as the unique identifier) |
|---|---|---|
| urn | : | oasis:names:specification:docbook:dtd:xml:4.1.2 |
| urn:oasis:names:specification:docbook:dtd:xml:4.1.2 | ||
| urn | : | example:animal:ferret:nose |
| urn:example:animal:ferret:nose | ||
| Source: URN examples provided by IETF RFC 2986; Awati | ||
Source: Asha
Proofread Your Links!
Before you upload that post, check your links. I know. I hated doing it too. What I hated more was having to go back and fix broken links.
Keep this checklist handy, so you don’t forget to check:
- Do a search for “href”: this takes you to every link in the document
- Be sure each one starts with either an “http” (https) or includes that hash tag “#…”
- <a href=”http://…”> OR,
- <a href=”#…“>, i.e., <a href=”#anchorLinkName“>, OR
- <a href=”http://…/#…“>, i.e., <a href=”https://kddidit.com/2014/12/21/grammar-verbs/#verbFinite“>
- If adding a custom tweet, be sure you’ve filled it with the address
- Check that you’ve ended the link with a
</a> - When using a link to Creative Commons, ensure that it’s only linking to ONE particular license. Wikimedia has it set up so that whichever license or range of licenses the author chooses is automatically created as a link
- YES: https://creativecommons.org/licenses/by/2.0/
- NO: https://creativecommons.org/
- Sometimes the URL for an author/user/photographer/?? is generated by the site without the
http:- YES:
https://en.wikipedia.org/wiki/User:Mikemurphy - NO:
/wiki/User:MikeMurphy
- YES:
- Be sure each one starts with either an “http” (https) or includes that hash tag “#…”
Hyperlinking is what makes the Internet so amazingly versatile and usable. Take advantage of linking to keep your pages short, to enhance your credibility, and especially to ease your user’s route through your website.
Exploring More . . .
You may want to also look at more possibilities in “First Steps for a Website“, “Outline Your Website“, “Anatomy of a Web Page“, “Pages on the Front End of Your Website“, “Pages Behind the Scenes of Your Website“, “More Specific Disclosures for Your Website“, and “Navigation For Your Website“.
You may want to also look at more possibilities for fun on the homepage Building Your Author Website“.
The post on “Inserting Diacritics” may be useful as well.
Build Your Author Website is . . .
. . . an opportunity to do a bit more with your author’s website or blog and have some fun with it as well as getting a look at building it from the ground up with a comprehensive listing of the pages you’ll need . . . all while learning something about HTML (hypertext markup language) and CSS (cascading style sheets) — the easy way, lol.
If you found this post on “Hyperlinks and Linking” interesting, consider subscribing to KD Did It, if you’d like to track this post for future updates.
| Hyperlinks – Hyperlinks and Linking | |||||||||||||||||||||||||||||||||||
| Part of Web Building: Behind the Scenes | |||||||||||||||||||||||||||||||||||
| Definition: The URL, Uniform Resource Locator, is a unique identifier that, when clicked, locates a specific webpage, picture, file, or other resource.
By CategoryAlphabetical
%20 for Empty Spaces Between Words
Absolute Link Alt Anatomy of a Link Anchor Link Anchor Links Anchor Links, Best Practices with Anchor Links, Useful Anchor, “Return to Top” Anchor, Specific Page Anchor, “Table of Contents” Anchor Target Attributes Audio Links Audio: Include Multiple Sound Files Auto Download Backlink Basic Links Be Clear Blank Spaces, no Breadcrumb Links Broken Links Canonical: Mobile Variants Canonical: Similar Pages But Different Canonical URLs Canonical: Use Absolute Paths Cautions When Creating Links Click-to-Text Links Communication Links Crediting a Source Directives disallow Document Links Dynamic Links Email Links External Links File Names That Make Sense follow Footnote GIF Animations Hierarchical “Housekeeping” with Links HTML Element Defined Image Credit Image Links In-text Citation index(ing) Internal Links Link Rot Link Shortener Links, Other Types of Multiple Sound Files, Audio Navigation Links nofollow nofollow, Individual Links nofollow in <meta> Tag noindex noopener noreferrer Normalization (of Links) Numbers, Do Not Start with Permalinks Printer Putting It Together Redirect Relative Link “Return to Top” Anchor Short File Names Shortener, Link Start with Lowercase Specific Page Anchor “Table of Contents” Anchor Target Telephone Links Title Tooltips Use Links, 2 Ways to Video Links
A.k.a. address (computing), addy (informal), element, IP address, link, web address, website |
|||||||||||||||||||||||||||||||||||
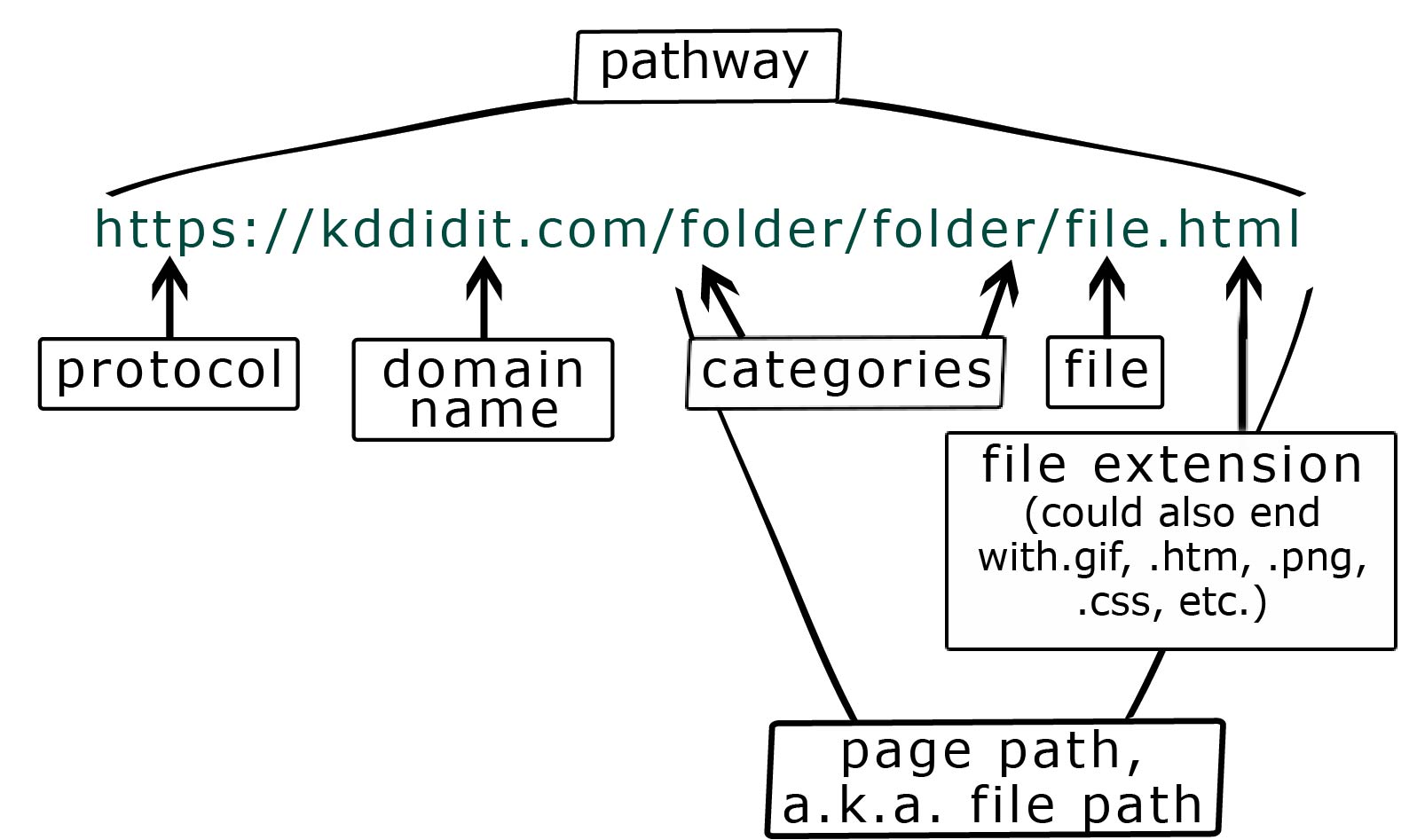
| Anatomy of a Link | |||||||||||||||||||||||||||||||||||
| A link is separated into segments with each segment separated by a forward slash, / and another / at the end of the website suffix.
The initial segment is the domain URL followed by a file (or a folder and then the actual file).
|
|||||||||||||||||||||||||||||||||||
| HTML element is defined by a start tag, some content, and an end tag. | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Pssst, you can ignore the following detail and jump right to Putting It All Together. | |||||||||||||||||||||||||||||||||||
| <a href=”URL”>Contextual</a> | |||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||
| The URL | |||||||||||||||||||||||||||||||||||
| http://www.yourdomainname.com/ | |||||||||||||||||||||||||||||||||||
* Separates the text for the browser. |
|||||||||||||||||||||||||||||||||||
| Putting It Together | |||||||||||||||||||||||||||||||||||
| Domain Name | |||||||||||||||||||||||||||||||||||
|
http://yourdomainname.com/ http://www.yourdomainname.com/ https://yourdomainname.com/ https://www.yourdomainname.com/ |
|||||||||||||||||||||||||||||||||||
| Folder/Directory | |||||||||||||||||||||||||||||||||||
| Rule: A folder contains more than one file. It’s a practical way to organize files that share a common topic.
And yes, you can have more than one folder, but if you need more than four, start a new category. Source: Fishkin |
|||||||||||||||||||||||||||||||||||
| http://yourdomainname.com/folderName/ https://kddidit.com/ar/ |
|||||||||||||||||||||||||||||||||||
| File | |||||||||||||||||||||||||||||||||||
| Rule: A forward slash is only inserted after the suffix for the domain name (.com/, .net/, .org/, etc.) or between directories, a.k.a. folders.
Don’t put a slash after an .html link or an address without a suffix. |
|||||||||||||||||||||||||||||||||||
| http://yourdomainname.com/folderName/fileName.html https://kddidit.com/ar/marketing.html |
|||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
|||||||||||||||||||||||||||||||||||
| Attributes | |||||||||||||||||||||||||||||||||||
| Definition: Provides additional information about the element, a.k.a. the link. | |||||||||||||||||||||||||||||||||||
| Attributes are always specified in the start tag, the <a href=”http://domainname.com/
Attribute names include:
The |
|||||||||||||||||||||||||||||||||||
| Target | Definition: An attribute name inside a link that specifies where to open the linked file. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
I use _blank on my links because I hate clicking on a link that replaces the page I’m on. I get lost and hate trying to remember how far back I have to “go back”. And then of course, I lose the page I had advanced to. |
||||||||||||||||||||||||||||||||||
| “<a href=”https://kddidit.com/2016/01/02/word-confusion-internet-vs-intranet-vs-web/” target=”_blank” title=”Opens a new page to the post Internet vs Intranet vs Web“>Internet vs Intranet vs Web</a>”
“<a href=”https://kddidit.com/2016/01/02/word-confusion-internet-vs-intranet-vs-web/” target=”_self” title=”Replaces this page with the post Internet vs Intranet vs Web“>Internet vs Intranet vs Web</a>” You don’t really need to add “_self”, as replacing the current page with the new page is the default action. |
|||||||||||||||||||||||||||||||||||
| Title | Definition: An attribute name inside a link that acts like an invisible caption. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
You can use any text you like, and it will appear to the viewer as a tooltip — try it out by hovering over the image in alt below. | ||||||||||||||||||||||||||||||||||
| <a href=”http://www.yourdomainname.com/ target=”XX” title=”Isn’t this flower gorgeous!“> | |||||||||||||||||||||||||||||||||||
| Alt | Definition: An attribute name inside an image link that describes the image and is used by people using screen readers. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
It’s also an accessibility aid and used in the ranking of images (important for SEO). | ||||||||||||||||||||||||||||||||||
<img src=”http://yourdomainname.com/images/graphic.jpg” target=”_blank” alt=”Close-up of a large ball” title=”This ball is HUGE!” />
|
|||||||||||||||||||||||||||||||||||
| Auto Download | Definition: An addition to the URL that directs the browser to download the linked resource rather than opening it. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
I hate these. In general, I want to read it on the Internet and not have to open it on my desktop. However, I can see the use of it.
Source: Wood |
||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||
| Cautions When Creating Links | |||||||||||||||||||||||||||||||||||
Create a successful link by paying attention to these rules:
|
|||||||||||||||||||||||||||||||||||
| Rule: Use folder, directory, and file names that are descriptive, that make sense to you. You don’t want to waste time trying to remember what “xyz” means. | |||||||||||||||||||||||||||||||||||
| https://kddidit.com/images/pinterest/pinterest-297-lighteningLightning.png
https://instruct.uwo.ca/fim-lis/9723/resources/filestructure.htm |
|||||||||||||||||||||||||||||||||||
| Rule: ALWAYS start the file name with a lowercase letter.
Never start it with a number |
|||||||||||||||||||||||||||||||||||
| https://www.authormedia.com/six-things-readers-look-for-on-your-website/
https://elementor.com/blog/how-to-build-a-wordpress-website/ https://time.com/collection/must-read-books-2023/ |
|||||||||||||||||||||||||||||||||||
| Rule: Try to keep the file name short. Good luck with that . . . | |||||||||||||||||||||||||||||||||||
| Instead of https://kddidit.com/images/pinterest/pinterest-1259-menus.jpg, I probably should have used https://kddidit.com/images/pin/pin-1259-menus.jpg
Eek: https://kddidit.com/2024/02/15/build-your-author-website-more-specific-disclosures-for-your-website/ Better: https://kddidit.com/2024/02/15/byo/spec-discl/ |
|||||||||||||||||||||||||||||||||||
| Rule: Do not allow any blank spaces between letters or words. Use an underscore, a dash, or camelBack. Do have a look at %20. |
|||||||||||||||||||||||||||||||||||
| Underscore: pinterest_297_lightening_lightning.png
Dash: pinterest-297-lightening-lightning.png CamelBack: pinterest297LighteningLightning.png |
|||||||||||||||||||||||||||||||||||
| Rule: Do NOT start a file name with a number. | |||||||||||||||||||||||||||||||||||
Yes – pinterest297LighteningLightning.png Yes – four04-error.htm, or error_404.html |
|||||||||||||||||||||||||||||||||||
Rule: If you want spaces between words in a URL, insert %20.
|
|||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
|||||||||||||||||||||||||||||||||||
| 2 Ways to Use Links | |||||||||||||||||||||||||||||||||||
There are two different ways to point links to a file:
|
|||||||||||||||||||||||||||||||||||
| Absolute Link | Definition: An always unique link with the complete location information of a site that points to another web page on your site or another web site. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
Rule: You must always use the full address — domain name and page path.
Absolute links:
|
||||||||||||||||||||||||||||||||||
|
Fig. 3. Strongly inspired by Web Design and Architecture‘s post on “File structure and relative links”, text-filled boxes have been used with directional arrows to note the parts of an absolute link.
|
|||||||||||||||||||||||||||||||||||
| Relative Link | An abbreviated link that contains an address that is relative to the address of the destination file, i.e., it only includes the page path and only points to other pages on the same website, so you can leave off the http:// and domain name.
|
||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
You can use this shortened version on any page in your site — and it would certainly make it easier if you decided to add an SSL certificate or make some other changes to your domain name!
CAUTION: On the other hand, things can go wrong using these short relative links. Back in the day, I followed this “advice” for linking to other pages. Nope. Nah-uh. I had so many broken links to fix. Now I only use the relative link on the same page. A.k.a. relative URL |
||||||||||||||||||||||||||||||||||
| Rule: A shorter link that jumps to any page on YOUR website. | |||||||||||||||||||||||||||||||||||
| Instead of <a href=”https://kddidit.com/ar/wc/beach-vs-coast-short”</a>, You’d use <a href=”ar/wc/beach-vs-coast-vs-shore/”</a> Instead of <a href=”http://www.example.com/default.htm”</a>, You’d use <a href=”default.htm”</a> And do heed my warning about broken links! |
|||||||||||||||||||||||||||||||||||
| Rule: If there is more than one directory “above” your relative url, add two dots and a dash, ../, for each folder. | |||||||||||||||||||||||||||||||||||
| http://www.yourdomainname.com/reading/books/otterBot.pdf | |||||||||||||||||||||||||||||||||||
| Rule: Link to an element with a specified id within the page.
See Anchor Links. |
|||||||||||||||||||||||||||||||||||
| Rule: Some FTP programs like using a relative link.
How the URL is written will depend on the FTP program you’re using. |
|||||||||||||||||||||||||||||||||||
| Rule: A javascript. | |||||||||||||||||||||||||||||||||||
| href=”javascript:alert(‘Hello’);” | |||||||||||||||||||||||||||||||||||
| Basic Links | |||||||||||||||||||||||||||||||||||
| External Links | Definition: A link on a web page to a website outside its domain.
Always use an absolute link. |
||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
Linking to external websites will help your site’s credibility and ranking, as it demonstrates transparency. | ||||||||||||||||||||||||||||||||||
| https://wordpress.com/go/website-building/parts-of-a-website/
http://www.horrorsociety.com/2013/02/28/cereal-killers-16-pics/ https://en.wikipedia.org/wiki/File:Edmund_Dulac_-_Princess_and_pea.jpg |
|||||||||||||||||||||||||||||||||||
| Internal Links | Definition: A link that allows users to navigate within your site — within the same page or from page to page to post to ?? — and link important ideas together. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
Internal linking helps Google find, index, and understand all of the pages on your site and which pages are important, as it helps search engines understand your site structure and sending page authority, a.k.a. PageRank, to your important pages.
Your internal links give you link juice, contribute to a better user experience, a higher conversion rate, and a more efficient website crawling. Do be careful of duplicate pages and explore canonical links. Source: Khutarniuk |
||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||
| Navigation Links | |||||||||||||||||||||||||||||||||||
| Navigation encompasses both “Menus” and external and internal links. | |||||||||||||||||||||||||||||||||||
| There are two types of navigation on a website: the menu(s) that appears on every single page and helps the user move around on your website. Explore more at “Navigation For Your Website“.
Then there are the external links, which send your users to someone else’s website. In this section, we’re concerned with, primarily, internal links, which enable your users to jump to different parts of a page or another page on your website. Some links will be external when crediting the source of information or an image. |
|||||||||||||||||||||||||||||||||||
| Anchor Links | |||||||||||||||||||||||||||||||||||
| Definition: A two-part link (that’s a relative link) that takes the viewer to a specific place on a page — external or internal.
The two stages for an anchor link are:
Best practices for using anchor links: Useful anchor links include:
A.k.a. in-page link, jump link, page jumping |
|||||||||||||||||||||||||||||||||||
| Anchor Target | Definition: The target acts like a homing beacon. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
An anchor target is an invisible marker inserted anywhere inside a webpage. Think of this invisible marker as a unique flag with its own unique address. It enables you to create a unique address at a particular section of any webpage. Its benefit is that it takes the user directly to the topic instead of their having to scroll/search through a web page. | ||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||
| Anchor Link | Definition: An anchor link is applied to text (or an image) and needs to point to a target. When clicked, this link “homes” in to this anchor target. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
You MUST, MUST, MUST begin the anchor link address with #; it tells the browser this is a link to an anchor.
Always include an accessibility title in the anchor link. NOTE: A relative anchor link is used to navigate within the same page. To navigate to a different page in your website, you’re better off using an absolute link. |
||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||
| Best Practices with Anchor Links | |||||||||||||||||||||||||||||||||||
| Be Clear | Rule: Use descriptive text that clearly describes the content users will find in the linked section.
Avoid vague phrases and prioritize clarity. |
||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
|
||||||||||||||||||||||||||||||||||
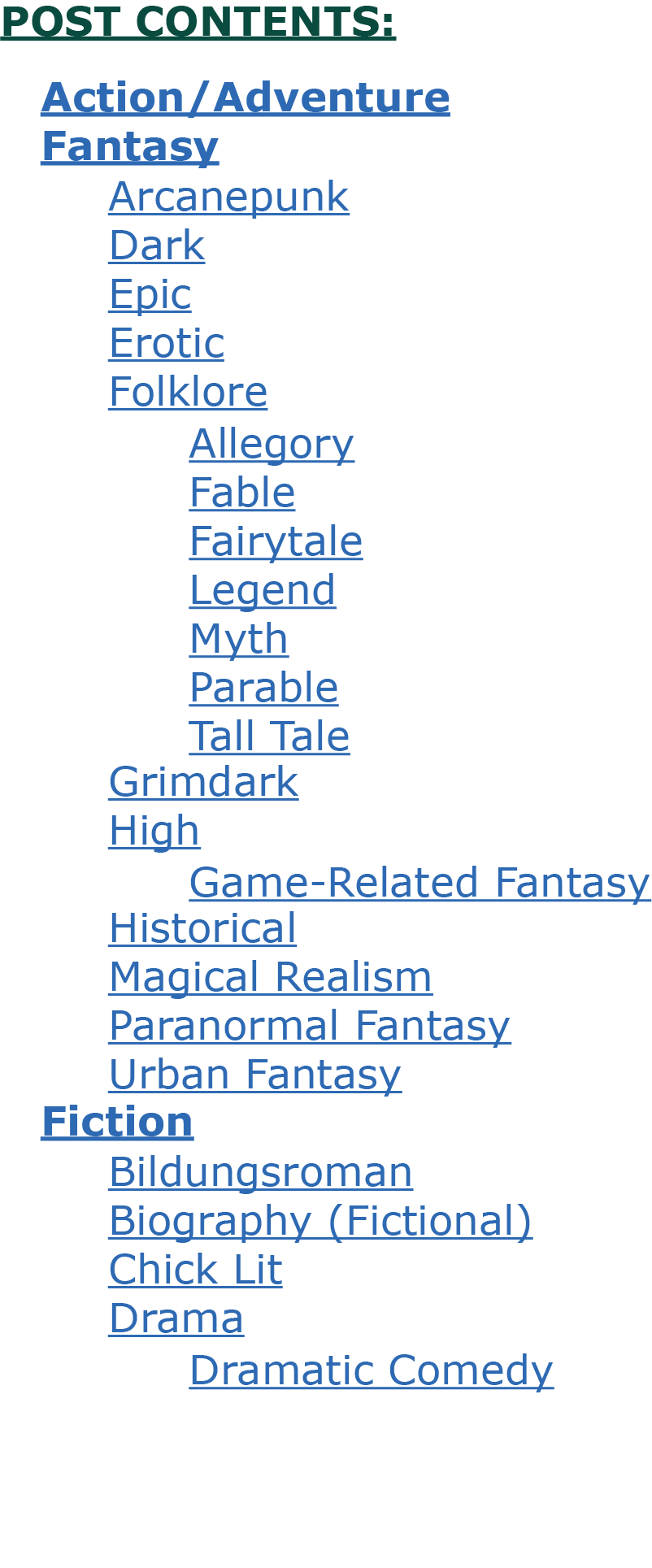
| Hierarchical | Rule: Your navigation menu or table of contents should be easy to understand and use. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |

Fig. 5. This table of contents clearly shows a hierarchy of entries and jumps the user to any of these topics on this genres page.
|
||||||||||||||||||||||||||||||||||
| Useful Anchor Links | |||||||||||||||||||||||||||||||||||
| Specific Page Anchor | Definition: Link takes you to a specific place on a web page. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
|
||||||||||||||||||||||||||||||||||
| Return to Top Anchor | Definition: Allows viewer to quickly go back to the top of the page without having to scroll. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
I use a combination of “Return to top or post contents” on my posts.
|
||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||
| Table of Contents Anchor | Definition: A table of contents may be found at the top or side of a webpage which takes the user to subjects within a web page (check out the Contents box on any Wikipedia page) or the alphabet rows from which the user picks a letter, such as a “B”, and is immediately taken to the start of the “B”s. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
|
||||||||||||||||||||||||||||||||||
| Crediting a Source | Definition: Another type of anchor link . . . anytime you use information or graphics from someone else, give them credit for it. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
There are several types of credit:
I like to give as much credit (and access) as possible, so I’ve created template(s) for the various types of credit. When you’re on a website, explore it to find how they handle giving credit. Decide how you want to do it. |
||||||||||||||||||||||||||||||||||
| Footnote | Definition: An in-text citation always needs a bibliographic entry, i.e., the footnote. | ||||||||||||||||||||||||||||||||||
|
Return to top or post contents |
|
||||||||||||||||||||||||||||||||||
| Another option: When there is more than one time period for a word’s definition (in my Word Confusion posts), I like to provide a linked footnote to the pertinent definition and its history. For example, thrown in the post “Throne versus Thrown” has two points of origin in its word history. |
| The anchor target: |
| The code: |
| <ol><li id=”thrown1“><a href=”https://kddidit.com/2018/11/22/when-is-old-middle-and-modern-english/#historyOE” target=”_blank” title=”Opens a new page on the history of English post“>Old English</a> <em>thrāwan</em> meaning <em>to twist</em>, <em>turn</em> |
| Looks like: |
|
| The anchor link: |
| The code: |
| Noun <a href=”#thrown1” title=”Takes you to a different location on this page“><sup>1</sup></a> |
| Looks like: |
| Noun 1 |
For an asterisk (or other image), substitute a * for the 1. Never use just the image or number for the id.
Return to top or post contents
Depending upon the style guide you use, the citation could be parenthetical, numerical, or note. Caulfield has a useful article on which style guides use which citation style.
A.k.a. parenthetical reference
| The code: |
| “Blah blah blah, and more blah” (<cite><a href=”#name” title=”Takes you to a different location on this page”>NAME</a>, p 22</cite>). |
| Looks like: |
| “Blah blah blah, and more blah” (NAME, p 22). |
Return to top or post contents
All this information is not always available. Do what you can.
That said, you’ll find a wide range of styles giving credit throughout the Internet. At the least, provide the source and license information.
| The code: |
| <a href=”xx” rel=”nofollow” target=”_blank”> <img style=”width:90%;” src=”xx” alt=”Man shoveling a path in a long, long driveway” /a> <p class=”caption”><span class=”notItalics”>ImageTitle</span> by <a href=”XX” target=”_blank” title=”Opens a new page”>PHOTOGRAPHER</a> is under the <a href=”http://creativecommons.org/licenses/by-nd/2.0/” title=”Opens a new page” target=”_blank”>CC BY-ND 2.0</a> license, via WebSite. <p class=”center”>—</p> <p class=”caption”>CAPTION</p> |
| Looks like: |
|
Fig. 5. Path Work by Hartwig HKD is under the CC BY-ND 2.0 license, via Flickr. — Phew! That’s quite the job ahead of this guy. |
Return to top or post contents
controls– provides buttons for managing audio, like play, pause, and volume adjustmentautoplay* – starts playing as soon as the web page is opened (if you must set upautoplay, as least includemuted— most viewers hate that sudden burst of sound)loop– keeps the audio file playing continuouslymuted– audio is muted when played
* Disabled in most Chromium browsers.
| Set the audio file to play once: The code: |
|
| <audio controls> <source src=”https://kddidit.com/audio/lead2.wav” type=”audio/wav”> Your browser does not support the audio element.* </audio> |
|
|
* Any text contained between the <audio> tags is visible only on browsers that can’t render the <audio> element. |
|
| Looks like: | |
| Set the audio file to play continuously: The code: |
|
| <audio controls loop> <source src=”https://kddidit.com/audio/polish2.wav” type=”audio/wav”> Your browser does not support the audio element. </audio> |
|
| Looks like: | |
Return to top or post contents
<source src=”test.mp3″ type=”audio/mp3″>
<source src=”test.ogg” type=”audio/ogg”>
<source src=”test.opus” type=”audio/ogg”>
</audio>
Return to top or post contents
The coding of breadcrumbs is in this post; the menu aspects of breadcrumbs is covered in the post on “Navigation for Your Site”.
Use care to:
- Use the same title for your breadcrumbs as you use for the page/post itself.
- Do not repeat keywords or phrases in the breadcrumb trail, which can lead to penalties from search engines — they might see this repetition as over-optimization.
- If you include the current page/post’s name in the breadcrumb, use plain text and not a link.
| The code: |
| <a href=”https://kddidit.com/” rel=”Home</a> ➢ <a href=”https://kddidit.com/ar/author-tools/” target=”_blank” title=”Opens a new page”>Author Resources</a> ➢ <a href=”https://kddidit.com/ar/author-tools/word-confusions/”>Word Confusions</a> ➢ Jam vs Jelly vs Preserves |
| Looks like: |
| Home ➢ Author Resources ➢ Word Confusions ➢ Jam vs Jelly vs Preserves
The breadcrumb trail starts at the highest point of the hierarchy, the home page, a.k.a. index.html. The directory under “Home” is “Author Resources”, followed by a subfolder under Author Resources — Word Confusions. Finally, χ marks the spot with the name of the current page, the post on “Jam vs Jelly vs Preserves.” The ➢ is an entity code which represents the arrow, ➢. |

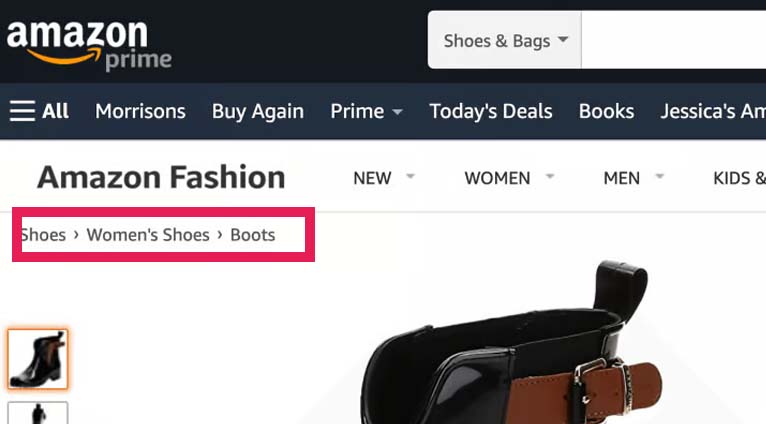
Fig. 6. The red outline points out the breadcrumb trail on Amazon’s page, as it progresses from the main category of shoes to women’s shoes and then specifically to boots (for women).
Return to top or post contents
You can also upload to a file hosting service such as Dropbox, Google Drive, or MediaFire.
| The code: |
| <a href=”https://kddidit.com/formsDocs/signDisc.pdf” target=”_blank” title=”Opens a new page to this form” >Guest Post Disclosure Form</a> |
| Looks like: |
| Guest Post Disclosure Form
You may want to check out the auto download entry. |
Return to top or post contents
style="XX" between img and src.Title of Work by Photographer’s Name is under the CC BY XX license, via Source Website.
<a href=”https://www.flickr.com/photos/donkeyhotey/5666047820″ rel=”nofollow” target=”_blank”><img style=”width:90%;” src=”https://kddidit.com/images/blogPosts/want.png” alt=”Uncle Sam pointing at you” />
<p class=”caption”><span class=”notItalics”>Uncle Sam I Want You</span> poster by <a href=”https://www.flickr.com/photos/donkeyhotey/” target=”_blank” title=”Opens a new page”>DonkeyHotey</a> is under the <a href=”https://creativecommons.org/licenses/by/2.0/” target=”_blank” title=”Opens a new page”>CC BY 2.0</a> license, via Flickr.
Fig. 7. Uncle Sam I Want You poster by DonkeyHotey is under the CC BY 2.0 license, via Flickr.
Return to top or post contents
Attributes include:
autoplay– plays the video as soon as possible once the page is loadedcontrols– displays video control such as play, pause, and stoploop– continuously plays the videomuted– video is automatically mutedposter– uses a URL and specifies that an image is shown until the video playspreload–auto, metadata, ornone– specifies how the author thinks the video will be loaded when the page is ready- preload=”auto”
- preload=”none”
src– uses a URL to specify the video filewidth(in pixels) – specifies the width of the video; the default value is “auto”height(in pixels) – specifies the height of the video; the default value is “auto”
* The Ogg video format isn’t supported in the Safari browser.
Source: Vikashgautam11
| The code: |
|
<p>Click play button to play video</p> <video style=”width: 50%;” source src=”https://kddidit.com/media/video.mp4″ controls></video> Your browser does not support the video tag. <p class=”caption”><span class=”notItalics”>Pair of Lionesses Walking Together</span> is a free download courtesy of <a href=”https://www.videvo.net/video/pair-of-lionesses-walking-together/463057/” target=”_blank” title=”Opens a new page”>Videvo</a>. |
| Looks like: |
|
Click play button to play video
Fig. 8. Pair of Lionesses Walking Together is a free download courtesy of Videvo. |
Return to top or post contents
<iframe source=”FileName” style=”width:XX%;height:XX;padding-bottom:XX;position:XX;” </iframe>
If you use GIFs from Giphy, you can simply copy their embed code.
Return to top or post contents
Click-to-text links can be placed in lots of different places on your site and can serve more or less any function.
As a CTA, it’s easy for viewers to subscribe, as they only have to click two buttons to join your text list than having to manually fill their information in.
You can place your click-to-text CTAs anywhere, but start with:
- Calls to action in your website copy or ads
- Your contact us page
- Your website footer
- Your email signature
CAUTION: Click-to-text links work best on mobile devices, so hide the link for desktop mode.
Source: Salkeld
| The code: |
| <a href=”sms:+15551234567?&body=Hi!%20I’d%20like%20to%20sign%20up%20for%20your%20course%20on…“>Sign me up!</a> |
|
| Looks like: |
| Sign me up! |
You could add a subject line as well.
Return to top or post contents
| The code: |
| <a href=”mailto:info@kddidit.com”>info@kddidit.com</a> |
| Looks like: |
| info@kddidit.com |
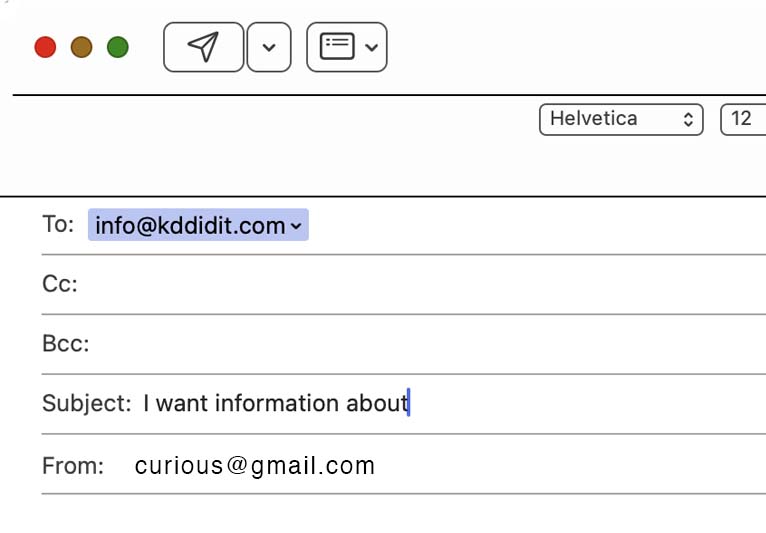
| The code: |
| <a href=”mailto:info@kddidit.com”?Subject=I want information about“>info@kddidit.com</a> |
| Looks like: |
| info@kddidit.com
Fig. 10. This new email message shows what you’ll get if you click the email link. |
Return to top or post contents
| The code: |
| <a class=”button” href=”http://westportmeadows.kathydavie.com/pdfs/recipes/crockPotChickenTacoSoup.pdf” title=”Opens a new page” target=”_blank”>Print this</a> |
| Looks like: |
| Print this |
Return to top or post contents
| The code: |
| Call a customer support rep at <a href=”tel:5551234567“>555-123-4567</a>. |
| Looks like: |
| Call a customer support rep at 555-123-4567.
Just click to call. |
Be extremely, extremely careful in combining directives.
Directives include:
Return to top or post contents
Follow is the default.
A.k.a. dofollow
Return to top or post contents
rel="follow"Return to top or post contents
nofollow.
Using nofollow can avoid problems with search engines, which may believe:
- You are selling influence
- You are involved in a scheme considered an unacceptable SEO practice
If you don’t endorse a site OR do not have a commercial relationship with a site, use a nofollow on that external link — and it won’t give that site extra juice.
Nofollow is also helpful:
- Preventing the credit in a comment from being passed to other websites linked to your website — sometimes a commenter links back to their own website giving them juice AND without providing a useful comment for you — if
nofollowis in that backlink, there’s no juice BUT there is transparency, which gives the commenter a better reputation - If you give out
embeds, consider includingnofollow - If you use
embedson your site, give the source site credit by NOT including anofollow - If you don’t include a
nofollowin links, any external links give juice to that site — AND if you are linking to more sites than the sites linking back to you, then you will start losing authority.
If you’re using WordPress, the All In One SEO plugin gives you the option of making a link a nofollow while the WP External Links plugin automatically adds nofollow to all comments and all external links in your posts, pages, navigation menus, and sidebar.
rel="nofollow"rel="nofollow" on individual links, sponsored links, paid links, corporate logos within a page, affiliate links, user-generated content, or in an advertisement to tell the search engine to not follow this specific link.
Return to top or post contents
nofollow.
Source: Marsden
| The code: |
| Explore <a href=”http://yourdomainname.com/file.html rel=”nofollow” target=”_blank” title=”This opens a new page on File”>XYZ</a> |
| Looks like: |
| Explore XYZ |
nofollow in <<meta> Tagnofollow any of the links on this page.
Return to top or post contents
- Blogger has added a new feature that allows you to add meta tags
- Wix allows you to add meta tags through your site’s SEO Dashboard
- WordPress requires you to go into the
header.phptemplate file in your WordPress Theme or download the Yoast plugin
I suspect it would be easier to specifically add rel="nofollow" to individual links.
Return to top or post contents
Disallow must be done in the robots.txt file of your site.
It’s useful if you have lots of pages or files that have no organic search value, as it means search engines won’t waste time crawling these pages.
“It is still possible for a disallowed page to appear in the index, for example, if search engines are able to find it via incoming external links, or if it was crawlable prior to the addition of the relevant disallow rule. Because the page(s) become uncrawlable with the introduction of a disallow rule, these pages usually display a ‘no information is available for this page’ message when they appear in SERPs” (Marsden).
WARNING: Do not combine a disallow with noindex, as the one negates the other.
Source: Marsden
disallow for a Pagedisallow with the relative URL path and add it to your robots.txt file.
Do not use it for general purposes as it can affect your rank.
Return to top or post contents
| The code: |
| Disallow: /your-page-url |
disallow for a DirectoryReturn to top or post contents
| The code: |
| Disallow: /directory/ |
This is a default action; you don’t have to do anything, although you should take at a look at noindex.
Return to top or post contents
Pages that are noindexed won’t pass the ranking signals, which is vital concerning internal linking – they won’t pass ranking signals to the URLs they link to.
Doing a noindex does not guarantee that the page won’t be indexed.
Most of the time that’s a good thing.
It’s bad when a visitor can access pages you don’t want the public to see OR they can avoid having to add their contact info for your lead generation efforts.
The type of pages you want to noindex include:
- Thank you pages for:
- Lead capture forms such as “Contact Us”, “Checkout Success”, and “Schedule an Appointment” that redirect your visitor to unique thank you pages once the user submits a form.
- Lead-generating offers that a visitor could access directly — and not have to provide you with their information!
- Admin and login pages that are intended for internal use, such as “Members-only”, “Employees-only”, and/or “Organization Members-only” pages, —
noindexprevents the Googlebot from posting those page URLs on their Search Engine Results page (SERPs) - When more than one version of a page exists (think printer-friendly) — search engines would see this as duplicate content, and your site gets downgrade points (see canonical links)
The ways in which you can noindex a page include:
- In the <head> section of the HTML, add <meta name=”robots” content=”noindex” /> – when you want the entire page noindexed or in the response headers — do not put noindex in both
headand response header. (The page must not already be blocked (disallowed) in a robots.txt file or Google will never see the noindex tag and the page might still appear in search results.) - Add a
robots.txtfile to your site – specify whether you’d like to block bots from a single page, a whole directory, or even just a single image or file. There’s also an option to prevent your site from being crawled while still enabling Google AdSense ads to work if you have them. - Plugins, including Yoast SEO, are the simplest way to noindex a page in WordPress
- You can noindex in Blogger, but you’ll need experience
- Wix does allow noindexing
Read more in the Google Developers’ guidelines for blocking search indexing with noindex.
rel="noindex"Return to top or post contents
It doesn’t affect the SEO link juice a site passes on.
rel="noopener" is frequently used in conjunction with noreferrer
Source: MDN
Return to top or post contents
rel="noreferrer" is frequently used in conjunction with noopener
Source: Dunlop
rel="noreferrer", although it usually appears as rel="noopener noreferrer"
You can go into your WordPress code editor and do a search for this combination and manually remove noreferrer.
Do NOT remove noopener.
Return to top or post contents
And vice versa, if a page has a large number of outgoing links, its PageRank is diluted.
Source: Khutarniuk
Return to top or post contents
Place the rel="canonical" (one URL is set as the original one) on secondary pages and specify the canonical URL — as a result, these secondary pages shouldn’t be included in the index, preventing Google from thinking you have duplicate content.
You can fix this by:
- canonicalizing them, or
- Use a 301 redirect, or
- Get rid of the duplicate
A canonical tag is discoverable by bots only during crawling and cannot stop a page from being crawled.
A.k.a. canonical element
| The code: | |
| <head> <title>Explore the world of cats</title> <link rel=”alternate” href=”https://example.com/cats/item467“> <link rel=”canonical” href=”https://example.com/cats/sphinx” /> </head> |
|
| What it means: | |
| <title> | Defines the text-only title of the document and appears in the browser’s title bar or in the page’s tab. |
| link rel=”alternate” | Tells the browser this is an alternate link |
| href=”https://example.com/cats/item467″ | Tells the browser what THIS link address is |
| link rel=”canonical” | Tells the browser that the following link is the primary page |
| href=”https://example.com/cats/sphinx” | The primary address, i.e., the canonical URL |
Source: How to Specify
rel=canonical in the <head>.
WordPress requires a plugin to access the <head>. If you’re comfortable working with .php, then you can get into the header.php file in your theme folder.
In Wix, To add custom head code, head to Wix Answers. It’s complicated, but doesn’t need a plugin.
In Blogger, I dunno.
| The code: | |
| <head> <title>Explore the world of dresses</title> <link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://m.example.com/dresses/green-dresses“> <link rel=”canonical” href=”https://example.com/dresses/green-dresses” /> </head> |
|
| What it means: | |
| <title> | Defines the text-only title of the document and appears in the browser’s title bar or in the page’s tab. |
| link rel=”alternate” | Tells the browser this is an alternate link |
| href=”https://m.example.com/dresses/green-dresses” | Tells the browser what THIS link address is |
| https://m.example.com/ | The m. is a subdomain of example.com |
| link rel=”canonical” | Tells the browser that the following link is the primary page |
| href=”https://example.com/dresses/green-dresses” | The primary address, i.e., the canonical URL |
Source: How to Specify
rel=canonical link element.
Source: How to Specify
Bad example: /dresses/green/greendress.html
rel="alternate" link element to it, pointing to the mobile version of the page.
Source: How to Specify
<head>
<title>Explore the world of dresses</title>
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://m.example.com/dresses/green-dresses”>
<link rel=”canonical” href=”https://example.com/dresses/green-dresses” />
</head>
Return to top or post contents
“The web page that appears then shows you all of the available lamps Target currently has available.
“This web page only appeared as a result of our search query of ‘lamps’. If we were to search for a specific color of lamps or different type of item entirely, the page and the URL would be different” (Webflow).
Return to top or post contents
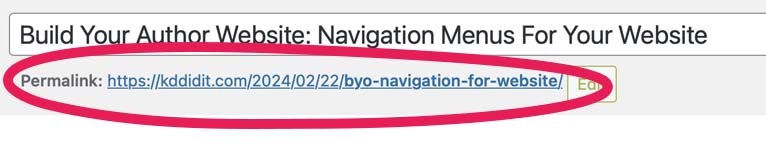
Permalinks and URLs are the individual addresses for your website pages. You give each page a unique URL, a.k.a. slug.
A.k.a. bookmark URL, document link, document URL, permanent link, persistent identifier, persistent link, persistent URL, record URL, resource link, stable link, stable URL, static link, static URL
Source: Permalink
http://www.domainname.com/ + uniqueURL, a.k.a. slug
http://kddidit.com/ + word-confusions/
You may need categories in the permalink format to help make your content more accessible.
https://yourdomain.org/ + category/ + uniqueURL
https://chikinlikin.org/ + kfc/ + chicken

Fig. 11. The permalink on my WordPress.org site.
Return to top or post contents

Fig. 12. Tooltips are handy to explain strange terms without taking up screen space.
Have some fun with this at W3School’s CSS Tooltip.
I find it much easier to simply use <abbr>.
| The code: |
| <abbr title=”Explanatory text“>word or phrase</abbr> |
| Looks like: |
| word or phrase |
Return to top or post contents
There are any number of causes for link rot:
- File, page, etc., being relocated to a new address
- File, etc. being deleted
- The website is no longer available or was transferred to someone else
- The server that hosts the target page could fail, be removed from service, or relocate to a new domain name
- The link fails and returns an error such as HTTP 404
- Something causes a link to target content other than what was intended by the link’s author
- The website is restructured and URLs change, e.g. domain.net/pine_tree might be moved to domain.net/tree/pine
- The domain name registration expires
- Relocation of formerly free content to behind a paywall
- A change in server architecture that results in code such as PHP functioning differently
- Dynamic page content such as search results that changes by design
- The presence of user-specific information (such as a login name) within the link
- Deliberate blocking by content filters or firewalls
Fix (or prevent) these by:
- Check the link for typos
- Set up a 301 redirect to send users to the new location or an alternative page with similar content
- Place content where it’s more likely to stay
- Write links that are less likely to break
- Keep existing links
- Repair links whose targets have been relocated or moved (including any links to/from other pages or posts on your site)
- Do not link to images on someone else’s site. Download the image and all the necessary accreditation and URLs, and save them onto your own site.
- Link to primary rather than secondary sources
- Use clean URLs or use URL normalization or URL canonicalization
- Subscribe to a content archiving service such as Perma.cc, Internet Archive, or the Wayback Machine
- Get a plug-in that’ll alert you to broken links.
A.k.a. link breaking, link death, reference rot
Return to top or post contents
That’s the time to use a URL shortener with a service like Bitly or TinyURL.
CAUTION: Don’t use a link shortener if the link is hidden anyway or is already short and clear.
https://kddidit.com/2024/02/15/build-your-author-website-more-specific-disclosures-for-your-website/
to
https://bit.ly/49nIuNR
Return to top or post contents
Avoid using special characters, symbols, or spaces, opting for hyphens to separate words for improved readability. Yeah, yeah, Google likes the hyphens.
The following special characters are acceptable in an URL: / ? # [ ] @ ! $ & ‘ ( ) * + , ; =. Any other characters must be URL encoded using the ASCII character-set.
Search engines will explore all your links, and if there are two or more that are worded differently but lead to the same page, it takes up crawl time, which means they don’t have time to explore other links that lead to other important pages. And it can reduce page rank.
Return to top or post contents
- A page is relocated or deleted
- The website structure is rearranged
- The domain was moved or the name changed
- Changing the slug
- Your HTTP was upgraded to HTTPS and all your URLs need updating, etc.
Since you do not want visitors and search engines to run into dead-end 404 pages, which can hurt your user experience and SEO rankings, you may need to redirect.
HTML redirects are the simplest way to redirect a URL and includes instructions in the <head> section of the document that tells the web browser to automatically refresh a different page, with an optional time delay before the refresh occurs. A delay that comes in handy if you want to display a brief message before the redirection occurs.
To set up a redirect (sending human users and search engines to the page you want them to see):
- Insert instructions in the
head, or - Use the cPanel of your web host, or
- Install a plugin
This is where that outline will help you. A lot. If I had “known” what all I’d be doing and thought about it, I’d have come up with SHORTer names for my folders, categories, or post titles, e.g., instead of “. . . word-confusion-it-s-vs-its”, I’d’ve used “wc-it-s-vs-its”. Or instead of “building-your-own-website-menus”, I’ll be changing them over to “byo/menus” or “byo-menus”.
CAUTION: Limit redirection hops to two or fewer.
A.k.a. HTML redirect, meta refresh, meta redirect
Blue is the property and HTML tag coding |
|
Orange is the information particular to your requirements, the value |
|
| Green indicates a hyperlink tag | |
| Teal indicates a code tag |
C’mon, get it out of your system, bitch, whine, moan . . . which website issues are your pet peeves? Also, please note that I try to be as accurate as I can, but mistakes happen or I miss something. Email me if you find errors, so I can fix the . . . and we’ll all benefit!
Satisfy your curiosity about other Working Your Website posts in its homepage or more generally explore the index of self-editing posts. You may also want to explore Formatting Tips, Grammar Explanations, Linguistics, Publishing Tips, the Properly Punctuated, Word Confusions, and Writing Ideas and Resources.
Resources for Hyperlinks and Linking
Some of these links may be affiliate links, and I will earn a small percentage, if you should buy it. It does not affect the price you pay.
Asha, Adem. “URI vs URL: The Main Differences Between URL & URI.” GoDaddy. 1 June 2023. Accessed 20 Feb 2024. <https://ae.godaddy.com/blog/uri-vs-url/>.
Ashenfelder, Mike. “Name That Tune: Adding Labels and Descriptions into Your Audio Files.” Digital Happenings at the Library of Congress. The Signal. Library of Congress Blogs. 31 Jan 2013. Accessed 23 Feb 2024. <URL>.
Awati, Rahul. Fred Churchville (ed.). “Uniform Resource Identifier (URI).” TechTarget. Last updated Oct 2021. Accessed 26 Feb 2024. <https://www.techtarget.com/whatis/definition/URI-Uniform-Resource-Identifier>.
Caulfield, Jack. “Citation Styles Guide: Examples for All Major Styles.” Scribber. Last updated 7 Nov 2022. Accessed 23 Feb 2024. <https://www.scribbr.com/citing-sources/citation-styles/>.
Cox, Lindsay Kolowich. “Using Noindex, Nofollow HTML <<meta> tags: How to Tell Google Not to Index a Page in Search." Blog. HubSpot. 13 Oct 2021. Accessed 23 Feb 2024. <https://blog.hubspot.com/marketing/how-to-unindex-pages-from-search-engines>.
Dunlop, Stewart. “All You Need to Know About rel=“noopener noreferrer” Links.” linkbuilder.io. n.d. Accessed 29 Feb 2024. <https://linkbuilder.io/rel-noopener-noreferrer/>.
Fishkin, Rand. “15 SEO Best Practices for Structuring URLs.” Technical SEO. SEO Basics. MOZ. 24 Feb 2015. Web. 26 Feb 2024. <https://moz.com/blog/15-seo-best-practices-for-structuring-urls>.
“How to Specify a Canonical with rel=”canonical” and Other Methods.” Documentation. Google. 15 Feb 2024. Accessed 29 Feb 2024. <https://developers.google.com/search/docs/crawling-indexing/consolidate-duplicate-urls>.
“Hyperlinks are the ‘Tubes’ of the Internet.” Grand Valley Pressbooks. n.d. Accessed 20 Feb 2024. <https://pressbooks.gvsu.edu/webwritingstyleguide/chapter/hyperlinks-are-the-tubes-of-the-internet/>.
“Introduction to the Europeana Access and Re-use Framework.” EuropeanaPro. Updated 6 Nov 2023. Accessed 20 Feb 2024. <https://pro.europeana.eu/post/introduction-to-the-europeana-access-and-re-use-framework>. <edm:rights rdf:resource=”http://creativecommons.org/publicdomain/mark/1.0/”/>
Khutarniuk, Yauhen. “Internal Links for SEO: Best Practices 2024.” SEO PowerSuite. DATE. Accessed 28 Feb 2024. <https://www.link-assistant.com/news/internal-linking-strategies.html>.
“Link Rot.” Wikipedia. Last updated 8 Feb 2024. Accessed 20 Feb 2024. <https://en.wikipedia.org/wiki/Link_rot>.
Marsden, Sam. “Noindex, Nofollow & Disallow.” Lumar. Last updated 23 Jan 2023. Accessed 24 Feb 2024. <https://www.lumar.io/blog/best-practice/noindex-disallow-nofollow/>.
MDN Contributors. “rel=noopener.” mdn webdocs. Last updated 23 Feb 2023. Web. 29 Feb 2024. <https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/rel/noopener>.
“Permalink.” Wikipedia. 16 Dec 2923. Accessed 17 Feb 2024. <https://en.wikipedia.org/wiki/Permalink>.
Ross, J. “Nofollow Links: The Complete Guide.” CopyPress. Last updated 4 May 2023. Accessed 25 Feb 2024. <https://www.copypress.com/kb/content-syndication/nofollow-links-the-complete-guide/#9>.
Salkeld, Alfredo. “How to Create a Link That Sends an SMS Text Message.” Advanced Tips. Simple Texting.com. 31 Jan ??. Accessed 24 Feb 2024. <https://simpletexting.com/blog/how-to-create-a-link-that-sends-an-sms-text-message/>.
Schmidt, Casey. “7 Popular Audio File Types to Consider.” Industry Insights. Canto. 30 Apr 2020. Accessed 20 Feb 2024. <https://www.canto.com/blog/audio-file-types/>.
“Search Engine Optimization (SEO) Starter Guide.” Documentation. Google. Last updated 2 Feb 2024. Accessed 27 Feb 2024. <https://developers.google.com/search/docs/fundamentals/seo-starter-guide>.
“URL Structure Best Practices for Google.” Documentation. Google. 1 Dec 2023. Accessed 27 Feb 2024. <https://developers.google.com/search/docs/crawling-indexing/url-structure>.
Vikashgautam11. “How to Embed Audio and Video in HTML?” Geeks for Geeks. Last updated 22 Jun 2022. Accessed 23 Feb 2024. <https://www.geeksforgeeks.org/how-to-embed-audio-and-video-in-html/>.
Webflow Team. “What is a Permalink?” Blog. Webflow.com. Last updated 6 Oct 2022. Accessed 26 Feb 2024. <https://webflow.com/blog/permalink>.
“What is a URL? The Anatomy of a URL, Permalinks, SEO, and More.” Online Marketing Tips. Kinsta. Last updated 24 Jan 2024. Accessed 20 Feb 2024. <https://kinsta.com/knowledgebase/what-is-a-url/>.
Wong, Leanne. “Blog Commenting for SEO: Backlink Benefits & What to Avoid.” Blog. LeanneWong.co. Last updated 20 Jan 2024. Web. 25 Feb 2024. <https://www.leannewong.co/blog-comments-seo-link-building/>.
Wood, Adam. “HTML A Href Attribute: A Quick and Simple Guide.” HTML.com. n.d. Accessed 21 Feb 2024. <https://html.com/attributes/a-href/#ixzz8SPjzjNqs>.
Pinterest Photo Credits
Folks with Hands Stacked Together is under the CC0 1.0 license, via Free Range Stock.